

Unfortunately, in order to do this, I must add files into the theme and modify one file.
#HTML COLOR UI GENERATOR#
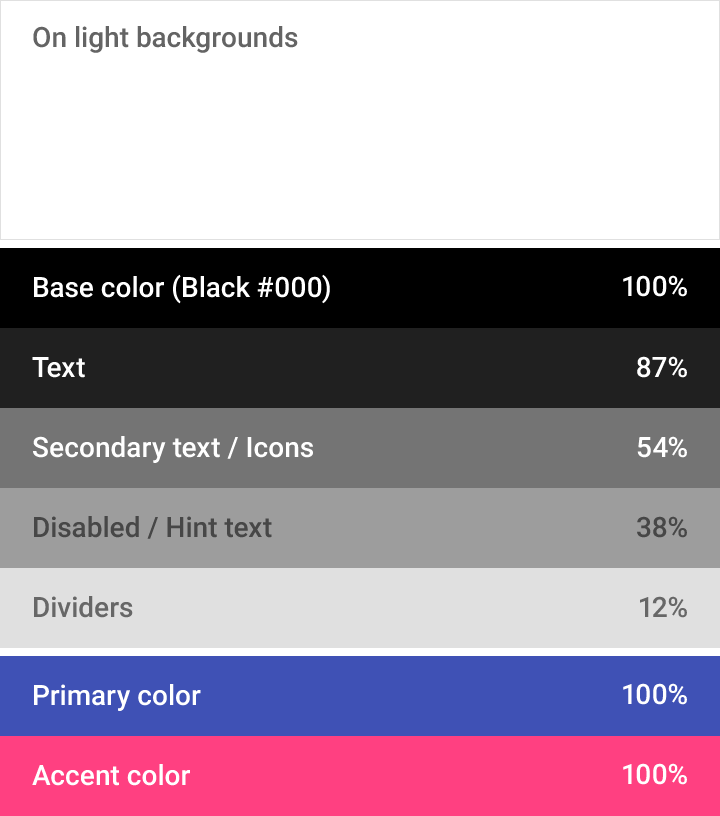
If your color scale actually shows a variable that transitions from one end to a neutral midpoint to another end, try the Divergent Scale Generator (e.g.A package to display a guide of the colors used by UI and Syntax themesįirstly, please forgive me if I do anything wrong - this package is full of firsts - I've not written HTML / CSS / Less / Coffee before and, of course, not written a package for Atom before.Ĭolorguide will display the "final" values of the custom colors and custom color variables used by a theme - UI and Syntax.To transition to a white endpoint, set “Brightness” to full and “Color Intensity” to zero.To transition to a flat gray endpoint, set “Color Intensity” to zero.

Here are a few tips for getting the best single hue scale:

You can choose at least one to be a brand color, which gives you significant flexibility in creating a palette that will work for your visualizations, yet be customized for your brand. This color picker allows you to specify both endpoints of the palette. It’s far simpler for our brains to distinguish, say, yellow from orange than blue from blue-but-15%-lighter. It’s better to use use a range of hues so users can cross-reference with the key easier. I’m sure we’ve all looked at charts where you can hardly use the key since the data colors are so similar.įor instance, Google Analytics does a terrible job with this: Just try to use this key. Why? When colors are not visually equidistant, it’s harder to (a) tell them apart in the chart, and (b) compare the chart to the key. Note: there are two other modes besides palette mode – check out single-hue scales and divergent scales as well.Ĭreating visually equidistant palettes is basically impossible to do by hand, yet hugely important for data visualizations.

This is useful for many data visualizations, like pie charts, grouped bar charts, and maps.
#HTML COLOR UI SERIES#
Use the palette chooser to create a series of colors that are visually equidistant.


 0 kommentar(er)
0 kommentar(er)
